Шаблон Bootstrap для NetCat от Ph&Ph
Этот шаблон предназначен для разработчиков. Он позволяет очень быстро прототипировать сайт под управлением CMS NetCat. Дальнейший редизайн и стилинг получившегося прототипа также не представляет сложностей.
CSS-фрейморк Bootstrap от Twitter содержит множество готовых визуальных и функциональных решений почти на все случаи жизни. Их можно будет легко внедрить в прототип сайта, а потом по необходимости доработать. Подробнее о том, что такое Bootstrap и почему он крут, читайте на Хабре
Разработано на основе Bootstrap 2.0.1 Исходный CSS- и JS-код Bootstrap сохранен без изменений.
Зачем это нужно и что с этим делать?
- разработать сетку сайта "на горячую" прямо вместе с клиентом в реальном времени на реальной установке Netcat
- разработать полнофункциональный прототип будущего сайта с всеми возможностями phph-pack'a , а затем испльзовать его как абсолютно понятное ТЗ для клиента, дизайнера, верстальщика и программиста
- разработать целиком функционал несложного сайта, а затем его "застилить"
Чем это отличается от PhPh-Bootstrap-adaptive ?
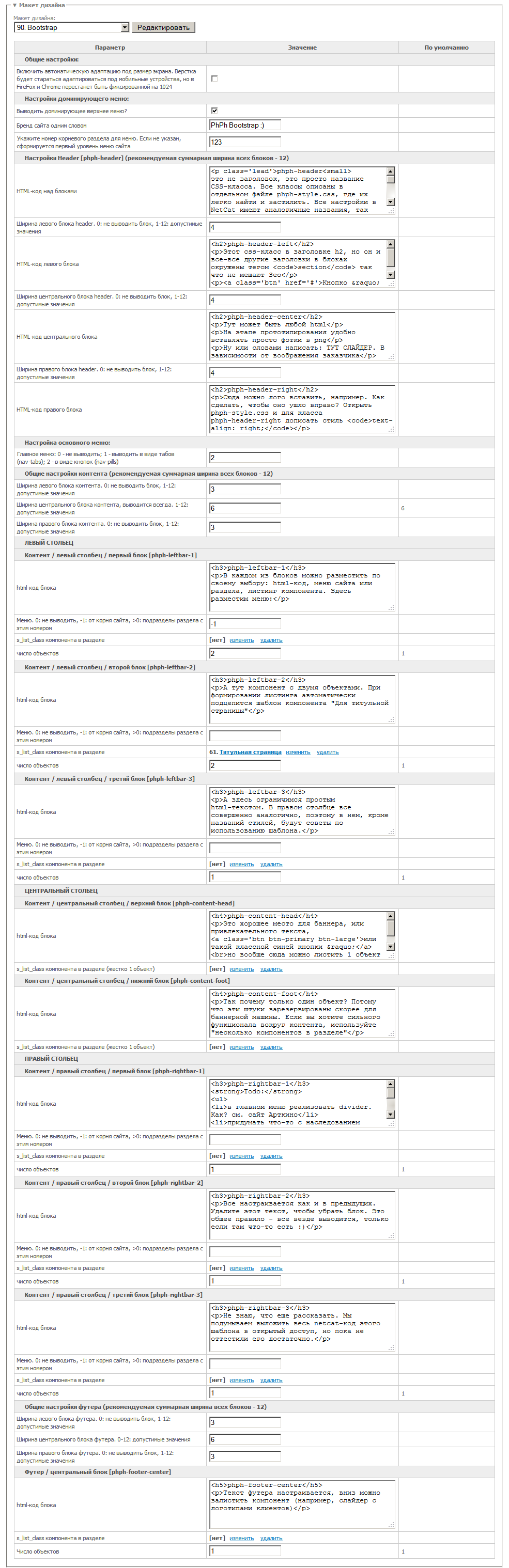
- тем, что здесь сайт целиком собирается из админки, путем редактирования "настроек дизайна"
Цепочка стратегических мыслей:
- при мажорных обновлениях bootstrap меняется синтаксис, слетает макет
- настроек в дизайне все-таки слишком много... код слишком тяжел при сложной разработке.
- плюс еще есть новая разработка : PhPh-Bootstrap-adaptive на новом bootstrap - шаблон более технологичен и крут, он связан к компонентами и phph-pack'ом
- поддерживать две ветви разработок нет смысла
- надо внедрить в PhPh-Bootstrap-adaptive все лучшее, что есть у нас тут:
- настройки листинга компонентов в визуальном режиме (? что в них хорошего? да ничего, только для быстрой сборки прототипа в реальном времени годятся )
- меню сайта (которе все равно кривое и надо переделывать, впрочем)
Итого, вывод: разработку заморозить as is, сфокусироваться на PhPh-Bootstrap-adaptive , в котором пока полностью воздержаться от использования "настроек дизайна" и сфокусироваться на реализации всех фич bootstrap